 앱 디자인에서 색상은 어떻게?
앱 디자인에서 색상은 어떻게?
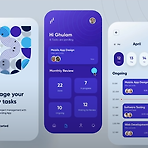
디자인을 어떻게 할지 고민이다. 그냥 심플하게 하자고 생각하지만, 그 심플이란 것에도 디자인이 필요하다. 고민해야 할 요소가 여럿 있지만, 그중 색상 구성은 어떻게 해야 할지, 몇 가지나 사용해야 할지에 대한 정보를 주는 영상을 우연히 유튜브에서 보았다. 그리고 영상에서 배운점을 기억하기 쉽게 정리해서 자료로 남겨 두려 한다. 다양한 색상을 마구마구 쓰면 주의가 산만해진다. Color palette는 어떻게 구성하면 좋을까? 영상에서 설명하는 것은 60:30:10 규칙이다. 3가지 색상을 선택하여 60:30:10 비율로 사용하는 것이다. 60%은 기본색상(중립, base color)이다. 앱이 밝은 테마일 경우 밝은 색으로 선택하고, 앱이 어두운 테마일 경우 어두운 색을 기본색으로 선택한다. 30%는 주..
앱 디자인
2023. 3. 8. 22:36
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- hide
- 인사이트
- BLE
- 앱개발
- error
- Flutter
- TextFormField
- 플러터
- 디자인
- firebase
- plugin
- Syncfusion
- UX
- 크롬
- addPostFrameCallback
- 다트
- 앱 프로그래밍
- DART
- Bluetooth
- position
- 한빛미디어
- 문제 해결
- TextField
- 이미지
- Chrome
- 에러
- UI
- IOS
- 앱
- SizedBox
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
