티스토리 뷰
웹이나 앱을 디자인할 때 색의 선택은 어떻게 하는가?
자신이 좋아하는 색?
사람들이 많이 사용하는 색?
만들려는 것과 비슷한 목적을 가진 웹이나 앱서 사용하는 색?
초보 디자이너라면 비슷한 목적을 가진 경쟁사의 아이템을 벤치마킹 하는 것이 그럴싸한 대안이 될 수 있고, 디자인 감각이 뛰어난 사람이라면 자신의 감각이 말하는 색을 사용하는 것도 좋을 것이다.
자신이 선호하는 색이 있는 경우 , 왜 그 색을 좋아하는지 이유를 설명하려고 하면 쉽지 않다. 일반적으로 색상이 우리에게 미치는 영향은 무의식 차원에서의 작용이라 의식적인 차원에서 그 이유를 찾기가 쉽지 않다고 한다. 하지만 이러한 것을 연구하는 분야가 있다. 색채 심리학이다. 색채 심리학에서는 색이 인간의 감정과 행동에 미치는 영향에 대해서 연구한다. 따라서 많은 디자이너들은 색을 선택할 때 색채 심리학에서의 이론을 기반한다.
나는 이 분야에 대해 공부를 시작하는 단계이므로 기본부터 알아보도록 하겠다.
디자인에 사용할 색상을 고르기 전에서 질문해 볼 것이 있다. 내가 디자인 하는 것은 비영리, 전자 상거래, 정보 제공, 스타트업, 엔터테인먼트, 블로그 등 어떤 유형의 사이트(혹은 앱) 인가? 고객이 어떤 감정을 느끼길 원하는가? 고객이 사이트(또는 앱)에 어떤 개성 또는 분위기를 느끼기 원하는가?
이 질문들에 대한 자신의 답을 염두해두고 이제 시작해보자.
1. 색상의 의미
색상의 의미를 이해하고 디자인하려는 것의 목적과 일치하는 색상을 선택한다. 의료 웹 사이트는 사용자들에게 신뢰성과 안정감을 전달할 수 있는 색의 선택이 필요하고, 예술 웹사이트라면 창의성과 예술성을 강조하는 색상을 선택해야 한다. 목적 혹은 사용자가 기대하는 감정에 벗어나는 색상이 사용되어 사용자들에게 불안감이나 부정적인 감정을 불러일으키면 사용자들은 앱이나 웹사이트에서 빨리 떠나게 될 것이다.
| 빨강 | 활력, 열정, 사랑, 분노, 위험, 흥분, 대담함, 우월함, 자극, 에너지, 보호, 힘찬, 최신, 임박 |
| 주황 | 창의성, 열의, 따뜻함, 행복, 경고, 풍요, 편안함, 외향성, 재미, 기운찬 |
| 노랑 | 낙관주의, 밝음, 따뜻함, 주의, 불안, 쾌할한, 창조적인, 친근함, 행복함, 웃음, 성실, 자존감 |
| 초록 | 자연, 성장, 균형, 안정, 질투, 돈, 고요, 편안함, 조화, 건강, 기원, 평온, 이완, 부드러움 |
| 파랑 | 신뢰, 안정, 평온, 안전, 슬픔, 시원함, 휴식, 성공, 지적인, 균형, 능력있는 |
| 보라 | 귀족, 고급스러움, 창의성, 신비, 영적, 진정성, 위엄, 매력, 장엄함, 관능적, 세련된, 당당한 |
| 분홍 | 로맨스, 사랑, 달콤함, 여성성, 순수성, 부드러움, 영양적인, 성실한, 세련된, 평온한 |
| 갈색 | 대지적, 안정, 따뜻함, 신뢰성, 지루함, 강인한, 견고한, 야외의, 자연의 |
| 회색 | 중립성, 정식, 세련됨, 우울함 |
| 검정 | 우아함, 권력, 세련됨, 신비, 어둠, 위엄, 효율적인, 정서적 안정, 힘, 풍부한, 견고한, 당당한 |
| 흰색 | 순수함, 결백, 단순함, 청결, 공허함, 행복, 정직한, 평화, 평온 |
위에 표에서의 의미는 색조에 기반한 의미이며, 같은 색조라도 채도와 명도가 다른면 다른 느낌을 불러일으킬 수 있다.
물론, 색상에 따른 의미는 문화, 개인적 경험 및 개인적인 인식에 따라 달라질 수 있고, 색상이 사용된 특정한 색조 및 문맥도 의미와 연관성에 영향을 미칠 수 있다. 예를 들어, 서양 문화에서 빨간색은 긍정적인 것보다 나쁜 경험(화재 경보기, 빨간 펜으로한 채점 표기, 피)과 더 자주 연관된다. 그러나 중국에서 빨간색은 행복과 장수를 가져다주는 색이다. 서양에서는 흰색이 순수함과 깨끗함을 상징하지만, 동양에서는 사망을 상징한다.
2. 색상의 조합
색상을 함께 사용할 때, 대비와 조화를 고려해야 한다. 대비가 너무 강하면 눈에 불편한 느낌을 주고, 대비가 너무 약하면 색상의 구분이 어려워 진다. 색상 조화가 없으면 조잡해 보일 수 있다. 또한, 너무 많은 색상을 사용하면 사용자들이 혼란스러워질 수 있다.
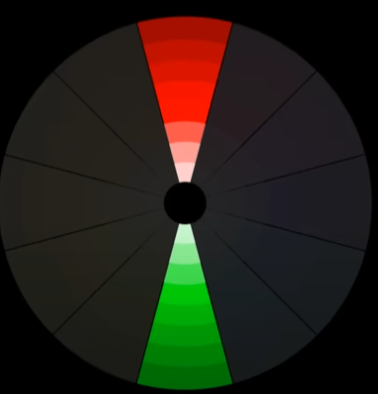
유사색, 즉 색상환에서 나란히 있는 색조는 나무의 초록, 노랑, 주황 낙엽처럼 자연에서 흔히 볼 수 있는 자연스러운 조화를 이루기 때문에 좋은 인상을 준다. 반면 보색, 즉 색상환의 반대쪽 끝에 있는 색조는 대비가 높기 때문에 더 잘 보이고 기억하기 쉽다.
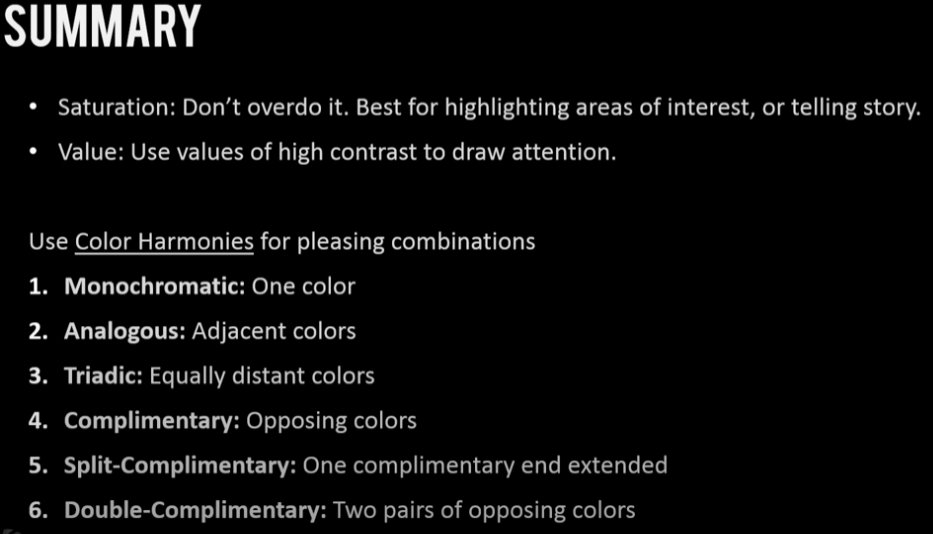
색상을 조합하는 방법에는 여러 가지가 있다.
- Monochromatic : 1개의 색상을 활용하는 방법(가장 간단)

- Analogous: 색상환에서 연속적인 색상을 활용하는 방법. 눈이 편안함. 평화롭고 편안한 분위기를 형성. 자연에서 자주 볼수 있음

- Triadic: 색상환에서 서로의 거리가 같은 3가지 색을 선택하는 방법. 가장 사용하기 어려운 조합법....

- Complementary: 색상환에서 반대편에 있는 색을 선택. 많이 사용하는 방법. 자연스럽게 눈이 즐거움. 둘 중 약한 색을 우세하게(주로) 사용해야함 8:2 와 같은 비율로.

-Split Complementary:

-Double Complementary:


실무에서 사용하는 색상 조합 방법
디자이너는 주로 색상을 표시할 때 RGB 아닌 HSB 를 이용한다. HSB 에서 H는 색상(Hue), S는 색이 얼마나 강렬한지를 나타내는 채도(Saturation), B는 색상에 흰색 혹은 검정색을 얼마나 추가할지를 뜻하는 명도(Brightness) 이다. H는 1~365의 숫자를 선택할 수 있고, S와 B는 0~100 사이의 값을 가진다. 선택한 색상 팔레트에서 색상 간에 서로 이질적이거나 혹은 연결이 끊어진 듯한 느낌이 들지 않게 하려면 명도와 채도를 비슷하게 유지하는 것이 중요하다. 보통 색상간의 명도나 채도는 5 혹은 10이하의 차이가 나도록 선택하는 것을 추천한다.
명도와 채도를 고정(또는 10이하의 차이를 가지도록)한채 색상만 수정하면 아래와 같이 다른 색상이더라도 같은 그룹의 color palettes 인 느낌을 줄 수 있다.


band color 이외에 4개의 색상을 색상(Hue)만 변경해서 선택했을 때 아래와 같은 느낌의 생상 조합이 완성된다.

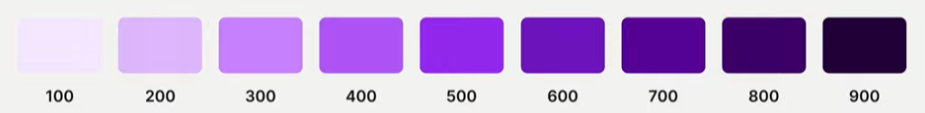
색상을 선택했다면 각 색상에 대한 Shade를 생성한다. shade를 쉽게 생성하기 위해서는 아래와 같이 9개의 팔레트를 준비하고 중간인 500에 선택한 생상 하나를 입력한다. 첫번째 단계에서는 100(light shade)에 5~10 채도와 95~100 명도를 선택하고, 900(dartk shade)칸에는 90~100 채도와, 20~30 명도를 선택한다. 두번째 단계에서는 300과 700칸에 대해서 양쪽에 위치한 채도와 명도의 중간 값을 입력한다. 300에는 이미 알고있는 100과 500의 채도와 명도의 중간값을, 700에는 500과 900의 채도와 명도의 중간값을 입력해준다. 나머지 칸도 이러한 방식으로 채도와 명도를 입력하면 아래와 같은 full scale 을 완성할 수 있다.

3. 브랜드 컬러
브랜드 컬러는 회사나 제품의 아이덴티티를 나타내는 중요한 역할을 한다. 브랜드 컬러를 잘 활용하면 사용자들이 브랜드를 더 쉽게 인식하고 기억할 수 있다. 따라서 디자인에서 브랜드 컬러를 잘 활용하는 것은 중요하다.
4. 컬러 트랜드
디자인에서는 항상 새로운 트렌드가 등장한다. 그러나 트렌드는 시간이 지나면 사라지기도 한다. 따라서 새로운 트렌드를 따르지 않고, 사용자들이 좋아하고 편리한 색상을 선택하는 것이 중요하다.
5. 테스트와 수정
색상 선택이 완료되면, 디자인을 테스트하고 수정해야 한다. 테스트는 앱이나 웹사이트를 사용하는 사용자들의 피드백을 수집하는 것을 의미한다. 이를 통해 디자인을 수정하고, 적절한 색상을 선택하는 것이 중요하다.
6. 컬러 툴
웹사이트 디자인에서 색상을 선택하고 조합하는 것은 어려운 일이다. 그러나 컬러 툴을 사용하면 이를 쉽게 할 수 있다. 대표적인 컬러 툴로는 Adobe Color, Paletton, Color Hunt, mycolor.space, 등이 있다.
7. 일반적인 공식
색상을 적용하는 방법은 웹사이트의 구성 요소에 따라 달라집니다. 예를 들어, 네비게이션 바나 버튼에는 대체로 선명한 색상을 사용하고, 배경이나 전체적인 디자인에는 부드러운 색상을 사용하는 것이 일반적입니다
요약하면 디자이너는 컬러 심리학의 기본 원칙을 이해하여 적절한 색상을 선택하고, 색상 조합과 트렌드를 고려하며, 사용자들의 감정적 반응을 고려하여 앱이나 웹사이트를 디자인해야 한다. 또한, 사용자들을 대상으로 한 조사와 테스트를 통해 색상을 수정하며 디자인에 적절한 색상을 찾아가야 한다.
참고자료
1. The Psychology of Color: How Valuable Web Designers Choose Colors
2. How to Choose Colors
3. How I make UI color palettes
4. Understanding Color
'앱 디자인' 카테고리의 다른 글
| 무료 QR 코드 생성 사이트 중 가장 맘에 드는 곳 (0) | 2023.11.07 |
|---|---|
| 파워포인트(PPT)로 스크린샷 제작하기 (0) | 2023.10.31 |
| 앱 디자인에서 색상은 어떻게? (0) | 2023.03.08 |
- Total
- Today
- Yesterday
- error
- 앱개발
- 앱
- Flutter
- 에러
- DART
- addPostFrameCallback
- Chrome
- UX
- 다트
- 앱 프로그래밍
- Syncfusion
- 디자인
- 문제 해결
- 인사이트
- TextFormField
- position
- SizedBox
- 크롬
- 플러터
- IOS
- hide
- 이미지
- UI
- Bluetooth
- BLE
- 한빛미디어
- TextField
- plugin
- firebase
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
