티스토리 뷰
반응형
사용하는 패키지
https://pub.dev/packages/flutter_native_splash
flutter_native_splash | Flutter package
Customize Flutter's default white native splash screen with background color and splash image. Supports dark mode, full screen, and more.
pub.dev


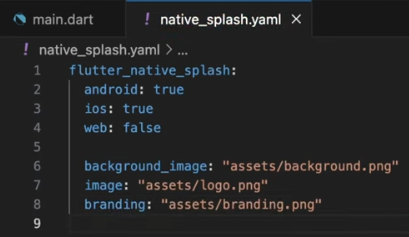
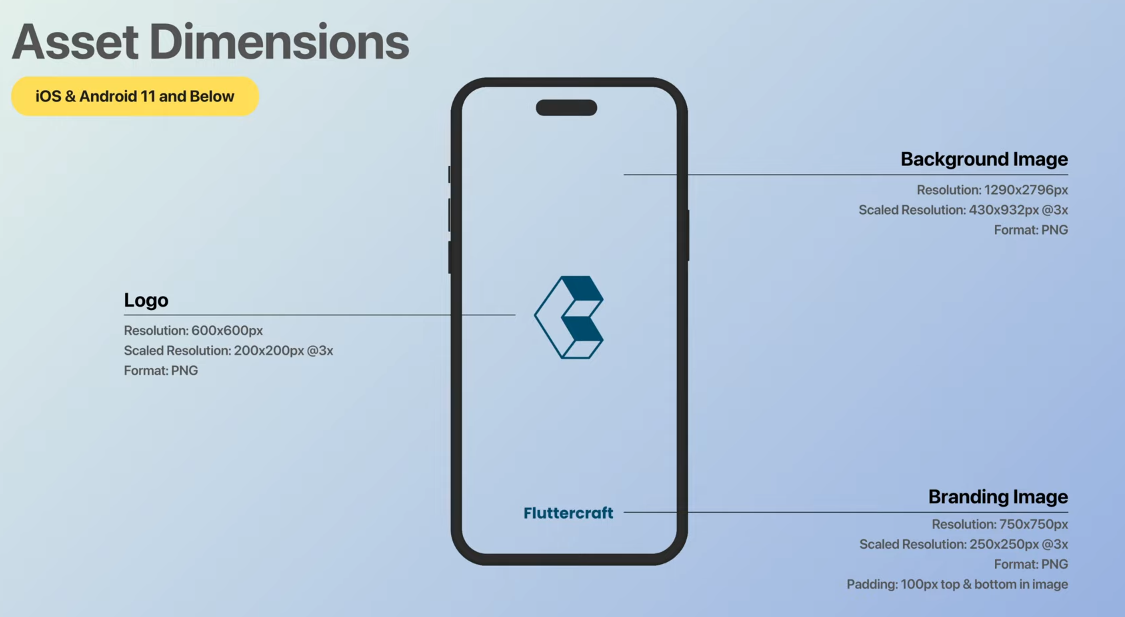
아래와 같이 native_splash.yaml 파일을 만듦

그리고 splash screen 생성을 위해 terminal 에서 아래의 명령 실행
dart run flutter_native_splash:create --path=path/to/my/file.yaml
[참고 영상]
https://www.youtube.com/watch?v=U1BErwaE3zo


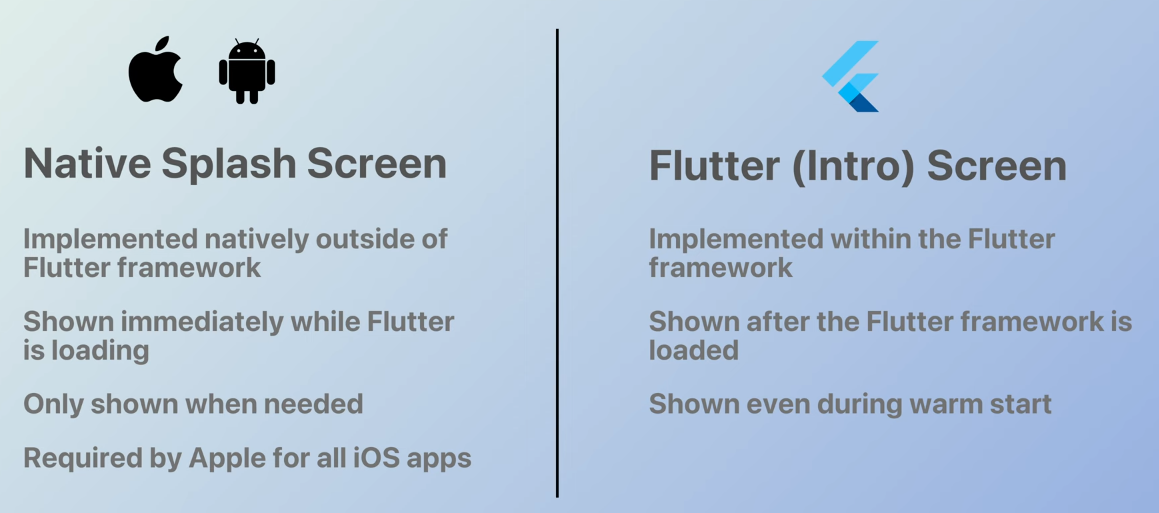
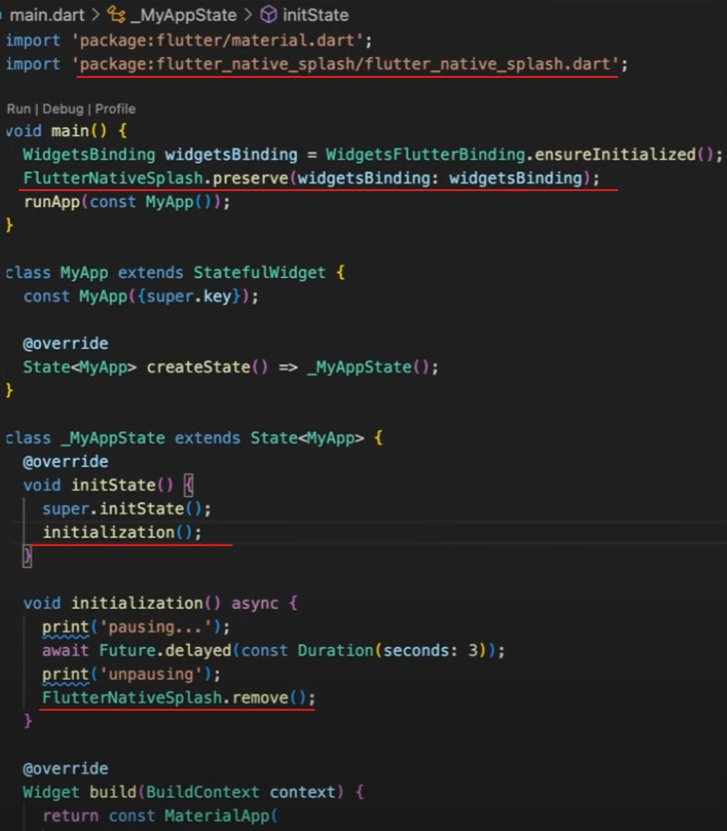
앱이 로딩 되는 동안 splash screen을 보여주게 하려면.

이 패키지의 단점
- Video animation 불가
- 상호 작용 불가
- dynamic data 사용 불가
반응형
'앱 개발 > 유익한 동영상, 유투버' 카테고리의 다른 글
| Optimizing your Flutter App 정리 (0) | 2022.04.17 |
|---|
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 이미지
- TextFormField
- 플러터
- 앱 프로그래밍
- 인사이트
- 디자인
- UI
- 문제 해결
- 에러
- 크롬
- 다트
- hide
- firebase
- plugin
- addPostFrameCallback
- 앱개발
- Syncfusion
- BLE
- position
- 앱
- error
- Flutter
- Bluetooth
- Chrome
- DART
- IOS
- TextField
- SizedBox
- 한빛미디어
- UX
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
