티스토리 뷰
나는 Time table을 custom paint를 이용해서 device의 screen에 보여지는 부분에 한해서 그리도록 해주었다. 그리고 Gesture detector를 이용해서 drag 이벤트가 발생할 때마다 main axis(내 경우 vertical)의 픽셀 값 변화량을 가져와서 그만큼 offset을 custom paint에서 주어서 그만큼 x축(vertical 이라) 픽셀 값을 보정해서 다시 그리도록 했다.
직접 screen에 그리는 방식으로 time table을 표현하는 것에는 뭔가 부족한 것들이 많이 보였다. 손가락으로 스크롤링하는 속도가 빠를 때 그만끔 화면도 빨리 지나가는 것처럼 보이고 싶은데 그런 기능을 직접 구현해야 한다던가, 그리려는 time table의 끝에 도달 했을 때(예를 들어 아래로 스크롤링하다가 24:00까지 도달했을 경우) call back 함수를 불러서 다음 날짜의 time table을 그리고 한다던지, scroll할때 화면의 부드러움 정도도 custom paint루 했을 땐 부족한 점이 보였다.
그래서 이를 대체하기 위해 scroll 가능하게 해주는 layout 위젯들에 대해서 찾아보았는데 다양해서 무엇을 써야 할지 모르겠다. 대충 후보만 꼽아보아도,
1. CustomScrollView
2. DraggableScrollableSheet
3. SingleChildScrollView
4. Sliver
정도이다.
하지만 이중에서 Sliver가 scrollable 위젯들의 기본이되는 위젯인 듯하다. 아래의 영상한 간단한 코드를 SingleChildScrollView에서 ListView로 변경해서 같은 UI로 표현해보고, 다시 이것을 Sliver를 이용해서 또 같은 UI로 만들어 본다.
위의 영상에서 이렇게 얘기하고 있다.
"Anything that scrolls in flutter, like a SingleChildScrollView, is really a Sliver. "
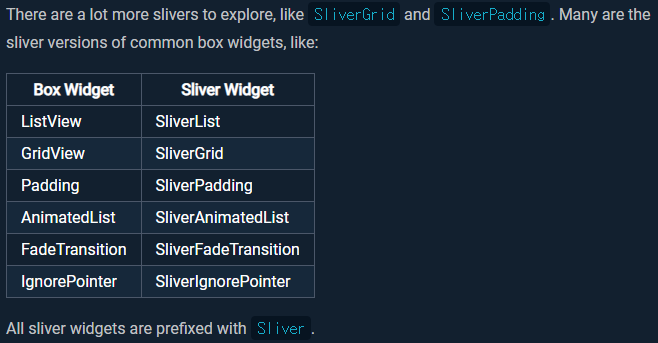
즉, ListView, GridView, SingleChildScrollView 등이 다 Sliver 를 이용해 만들어졌다는 것이다. 이러한 위젯들은 Sliver를 직접 사용해서 작업하는 것보다, Sliver를 구성하는데 좀더 편리하게 해주기 위해 만들어졌다고한다.

위의 영상에서 나오는 DartPad를 이용하는 코드랩 url
DartPad Workshops
dartpad.dev
'Dart & Flutter > 궁금했던 것, 몰랐던 것' 카테고리의 다른 글
| Failed to create server socket 에러 해결방법 (0) | 2021.07.28 |
|---|---|
| ScrollController, ScrollPosition (0) | 2021.07.27 |
| Plugin 과 Package의 차이 (0) | 2021.07.22 |
| 오늘 배운 것 정리 (0) | 2021.06.30 |
| 상위 위젯의 영역 정보를 알고 싶을 때 (0) | 2021.06.15 |
- Total
- Today
- Yesterday
- 다트
- error
- IOS
- 앱개발
- 이미지
- DART
- 플러터
- UI
- 앱
- Chrome
- 에러
- addPostFrameCallback
- Syncfusion
- firebase
- 앱 프로그래밍
- 문제 해결
- TextField
- BLE
- plugin
- UX
- TextFormField
- position
- 한빛미디어
- Bluetooth
- Flutter
- 디자인
- SizedBox
- 인사이트
- hide
- 크롬
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
