티스토리 뷰
오늘 공부하면서 외워야 할 것 정리
- assets 폴더는 lib 와 같은 level에 만든다. 그리고 pubspec.yaml 파일에 aseets 폴더를 명시해준다.
- Controller에 TickerProvider 또는 vsync property는 왜 있는 것인가 궁금해서 찾아보았다. flutter에서 에니메이션을 보여주는 위젯이 가려졌을 때도 Ticker의 duration에 따라 계속 애니메이션을 refresh하는데, 이것을 방지하기 위해서 해당 위젯(this)을 Controller와 연결(binding)하여 해당 위젯이 가려졌을 때 controller도 refresh하지 않도록 하기 위해 사용 된다. (참고 링크)

- Web 프로그램을 만들때 화면 상단에 App bar라고 해야할지 Tab bar라고 해야할지, 아래와 같은 것을 구현하려고 할 경우, AppBar, TabBar 둘 중 어느것을 사용해도 됨. (AppBar로 구현 참고자료, TabBar로 구현 참고자료)

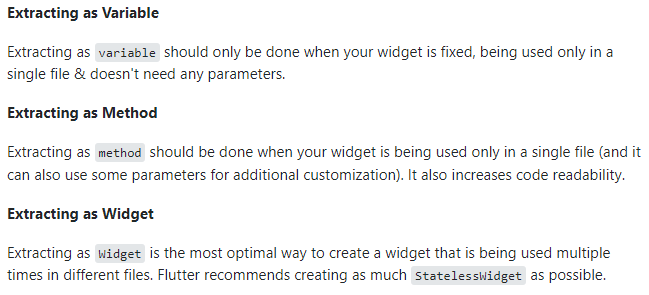
- Boilerplate 코드를 class 내의 helper method로 빼야할지, 새로운 클래스로 만들어야할지, 무엇을 기준으로 판단을 하는지 모르겠다. 그래서 찾아보았다. (참고자료1, 참고자료2 , 참고영상3)

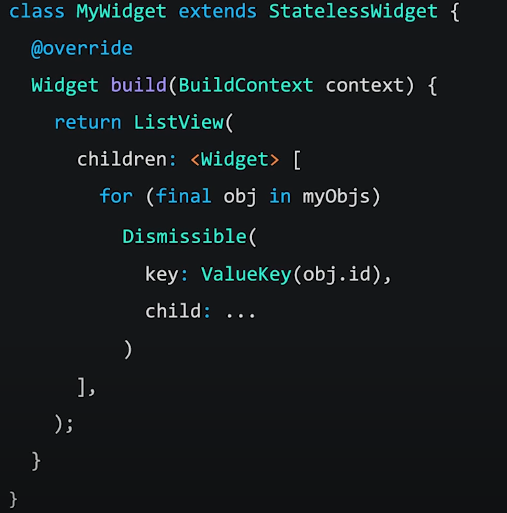
helper method란 boilerplate 코드를 same widget(same Class)내에 method를 만들어서 집어넣은 것을 뜻한다.

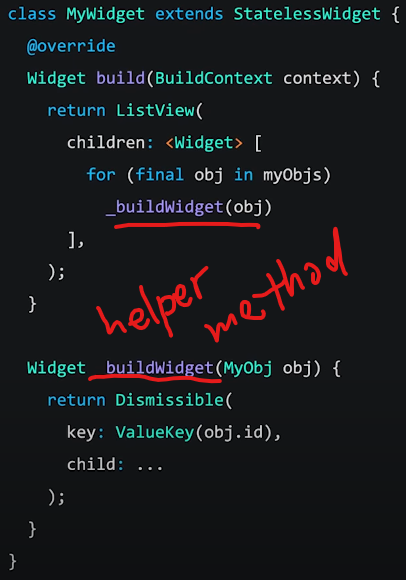
위의 코드에서 Dismissible 이하의 코드를 _buildWidget이라는 helper method를 이용해서 빼면 아래와 같다.

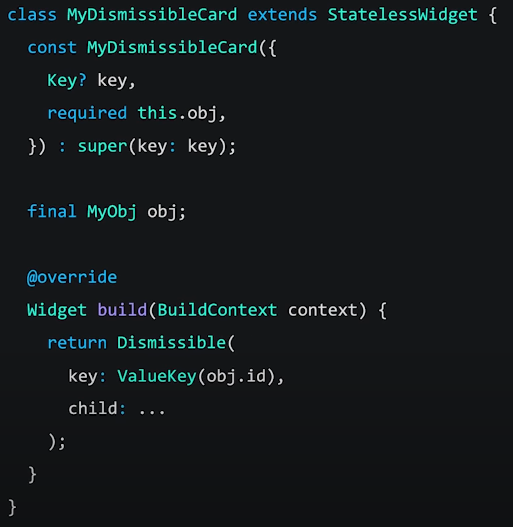
Helper method를 사용하는 대신에 새로운 widget(class)를 만들어서 사용한다면 아래와 같은 코드가 된다.

helper메소드를 이용하면 같은 widget(class)내의 variable을 쉽게 가져와서 사용할 수 있다.
helper method의 단점
helper method의 위젯에서 (setState를 이용해서) 상태를 변경하게 되면 helper method를 가져다 쓰는 build metho 전체가 rebuilde된다.
새 클래스를 만들고 여기에다가 상태가 변하는 위젯을 넣게 되면 상태가 변하더라도 해당 위젯만 타겟팅하여 rerender하게 된다.
Seperate widget 은 코드를 작성하는데 있어서는 helper method 를 만드는 것보다 복잡해 보이지만, 프로그램을 실행했을 때는 helper method가 상태가 변할 때마다, helper method를 호출하는 builder내의 모든 위젯들이 recontrouct하게 함으로 더 expensive하다
이 문제를 Remi Rousselet(Provider, Riverpod, Freeszed 등의 패키지를 만든사람)는 이렇게 얘기 했다고 한다.

'Dart & Flutter' 카테고리의 다른 글
| 오늘의 Flutter 공부 (0) | 2021.12.04 |
|---|---|
| 오늘의 Flutter 공부 2021년 12월 02일 (0) | 2021.12.03 |
| Flutter at Google I/O 2021 (0) | 2021.05.22 |
| 익숙하지 않은 내용들 정리 (0) | 2021.05.11 |
| Flutter 공부 (0) | 2020.10.13 |
- Total
- Today
- Yesterday
- 이미지
- UX
- Flutter
- 앱개발
- error
- Bluetooth
- 크롬
- SizedBox
- hide
- 플러터
- 앱
- UI
- position
- Syncfusion
- TextFormField
- IOS
- 앱 프로그래밍
- 에러
- 디자인
- plugin
- TextField
- 문제 해결
- 다트
- firebase
- addPostFrameCallback
- 한빛미디어
- DART
- BLE
- 인사이트
- Chrome
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
