티스토리 뷰
반응형
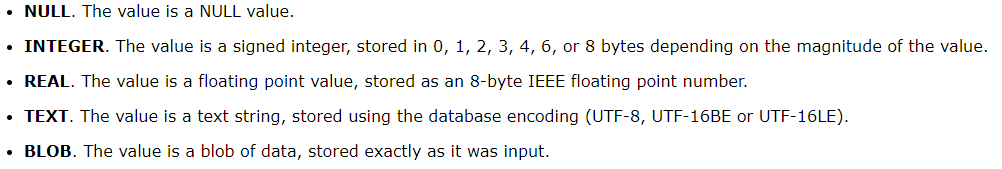
Sql DB에 자료를 저장하려면 아래와 같은 타입들이 가능하다. (자료링크)

그런데 저장해야할 자료 type중에 array나 list가 있다면?
그 data를 db에 저장 가능한 타입으로 변환해서 저장을 해야한다.
보통은 String으로 저장하는게 편하다. string에 다양한 메소드들이 이미 구현 되어있어서 다른 타입에서 string으로 변환하거나 string에 포함되어있는 separator를 기준으로 내용들을 array<string>으로 변환하기 쉽기 때문이다.
아래의 예는 List<double> 형태의 데이터를 sql DB에 저장할 수 있도록 string으로 변환하는 코드(dart언어)와 ,
DB의 string 데이터(list<double>을 string으로 만들어 저장해두었던..)를 다시 List<double> 로 변환하는 코드이다.
static String encodeListDoubleToString(List<double> listOfDouble) {
return listOfDouble
.map(
(element) {
return element.toStringAsFixed(2); // 소숫점 이하 2자리까지 남겨둠
},
)
.toList()
.join(';'); //double간의 분할자? 분리자? 넣기
}
static List<double> decodeStringToListDouble(String stringWithSeperator) {
return stringWithSeperator
.split(';') // 분리자를 기준으로 string을 list string으로 분할
.map((element) => double.parse(element)) // list item 각각을 double로 변환
.toList();
}
반응형
'Dart & Flutter > 궁금했던 것, 몰랐던 것' 카테고리의 다른 글
| Flutter에서 Bluetooth(BLE)를 사용하기 (5) | 2022.05.10 |
|---|---|
| initState 에서 context 사용 방법 (0) | 2022.05.03 |
| Flutter 에서 사용 되는 Size의 단위 (0) | 2022.03.30 |
| Stack 안에서 pixel단위가 아닌 percentage(ratio)로 위젯을 위치시키는 방법 (0) | 2022.01.19 |
| Responsive design에 사용하기 좋은 위젯, 패키지 (0) | 2021.12.24 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 플러터
- TextField
- 인사이트
- 크롬
- IOS
- 앱
- 앱 프로그래밍
- Syncfusion
- hide
- 문제 해결
- error
- position
- 이미지
- SizedBox
- firebase
- UI
- 한빛미디어
- BLE
- Chrome
- 디자인
- 다트
- DART
- 에러
- Flutter
- Bluetooth
- 앱개발
- TextFormField
- UX
- addPostFrameCallback
- plugin
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
