티스토리 뷰
참고하는 패키지의 코드에서 addPostFrameCallback이 있다. 아래와 같이 사용되고 있었다.
WidgetsBinding.instance!.addPostFrameCallback( function )
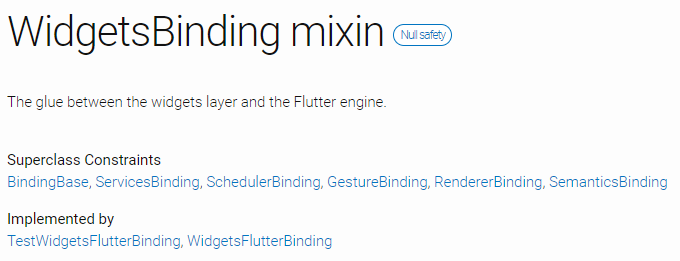
WidgetsBinding 부터 찾아봐야겠다. Flutter api 웹페이지에는 아래와 같이 나온다.


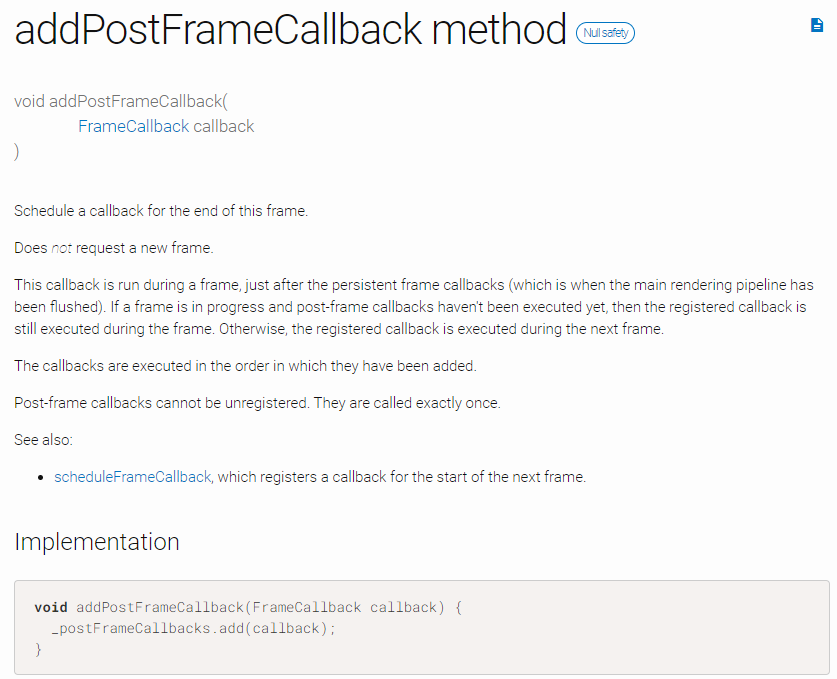
그리고 addPostFrameCallback 은,

그리고 WidgetsBinding 이 Mixin 으로 선언되어있는데 뒤에 on 키워드가 있다. on 키워드가 어떤건지 기억이 나지 않아 다시 찾아보았다. 아래 블로그 참고.
https://paulaner80.tistory.com/entry/Dart-mixin-%EC%9D%B4%EB%9E%80-1
Dart mixin 이란?
1. 믹스인이 필요한 이유 C#같은 언어에는 믹스인이 없습니다. 다음 클래스 상속 다이어그램을 살펴 보겠습니다. Animal이라는 슈퍼클래스가 있습니다. Mammal, Bird, Fish가 그 클래스를 상속합니
paulaner80.tistory.com
그리고 아래의 Media에도 관련 글이 있지만, 좀더 많은 설명을 기대했는데 그렇지는 않네..
https://medium.com/flutterworld/flutter-schedulerbinding-vs-widgetsbinding-149c71cb607f
Flutter: SchedulerBinding vs WidgetsBinding
This is really a tricky one in which you don’t find any explanation around docs, but here I am going to share my experience which will…
medium.com
위의 글에서 얻을 수 있는 추가 정보는 아래와 같다.

내일 봐야할 것
1. 애니메이션 관련 내용
https://kouzie.github.io/flutter/Flutter-Animation-Animate-a-widget-using-a-physics-simulation/#
Flutter - Animation - Animate a widget using a physics simulation!
Flutter cookbook - Animate a widget using a physics simulation
kouzie.github.io
'Dart & Flutter > Widget & Package' 카테고리의 다른 글
| Getx 정리 (0) | 2022.04.01 |
|---|---|
| CustomPaint, CustomPainter, Painter, canvas (0) | 2021.07.14 |
| Wall Layout package (0) | 2021.05.20 |
| Widget 공부 #4 (0) | 2021.04.21 |
| Widget 공부 #3 (0) | 2021.04.21 |
- Total
- Today
- Yesterday
- plugin
- hide
- DART
- Syncfusion
- 디자인
- addPostFrameCallback
- 한빛미디어
- error
- Flutter
- 앱
- 다트
- 문제 해결
- Bluetooth
- BLE
- 에러
- 이미지
- firebase
- 인사이트
- UX
- SizedBox
- 앱개발
- UI
- Chrome
- 앱 프로그래밍
- 플러터
- 크롬
- TextFormField
- position
- IOS
- TextField
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
