티스토리 뷰
CustomPaint
CustomPaint는 canvas를 제공하는 위젯이다. painter, child, foregroundPainter가 다 그림을 그리는 property인데 왜 나뉘어져 있는지 모르겠다. 순서대로 painter, child, foregroundPainter를 stack 처럼 쌓아올리며 그린다. 즉, 나중에 그려지는 위젯이 위에 위치한다
CustomPaint에서 제공하는 size의 크기는 크게 3부분의 값으로 부터 영향을 받는다
CustomPoaint 위젯의 크기는 기본적으로 부모 > 자식(child) > size (CustomPaint의 속성) 순으로 우선순위를 둔다.
부모가 크기를 가장 우선적으로 적용하며, 부모에 명시된 크기가 없을 경우 CustomPaint의 자식의 크기를 적용하며, 앞의 두 값의 정의가 없으면 CustomPaint의 size property 값에 따라 위젯의 크기를 정한다. 그리고 size도 없으면 위젯이 그려지지 않는다.
(참고, Container는 명시된 child가 없을 경우, 화면 전체 크기를 가져온다. )
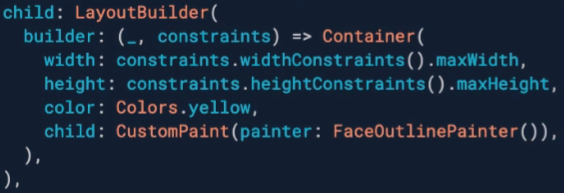
화면의 크기에 따라 반응하여 canvas의 size를 조절하고 싶다면, CustomPaint를 감싸고 있는 Container를 LayoutBuilder로 감싸서 constraint을 이용하여 Container의 height와 width를 정하면 된다.

CustomPaint가 사용하는 인터페이스. paint()메소드를 사용할때 호출된다고 한다.
Canvas
참고 자료
1. Flutter CustomPainter 및 차트 그려보기, https://software-creator.tistory.com/23?category=681555
2. How to draw and animate designs with Flutter CustomPaint Widget, https://blog.codemagic.io/flutter-custom-painter/
3. flutter : CustomPaint https://iosroid.tistory.com/33
4. Flutter Custom Painting: Do Not Fear The Canvas https://www.youtube.com/watch?v=Z4-XLVRCRpA
'Dart & Flutter > Widget & Package' 카테고리의 다른 글
| month의 week number를 계산하는 extention (0) | 2022.08.09 |
|---|---|
| Getx 정리 (0) | 2022.04.01 |
| addPostFrameCallback (0) | 2021.07.13 |
| Wall Layout package (0) | 2021.05.20 |
| Widget 공부 #4 (0) | 2021.04.21 |
- Total
- Today
- Yesterday
- addPostFrameCallback
- Bluetooth
- 인사이트
- 문제 해결
- UI
- DART
- plugin
- 플러터
- 크롬
- 에러
- TextFormField
- SizedBox
- Syncfusion
- 앱개발
- 다트
- position
- firebase
- 한빛미디어
- 이미지
- BLE
- Chrome
- TextField
- UX
- 앱 프로그래밍
- hide
- error
- 디자인
- Flutter
- IOS
- 앱
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
