티스토리 뷰

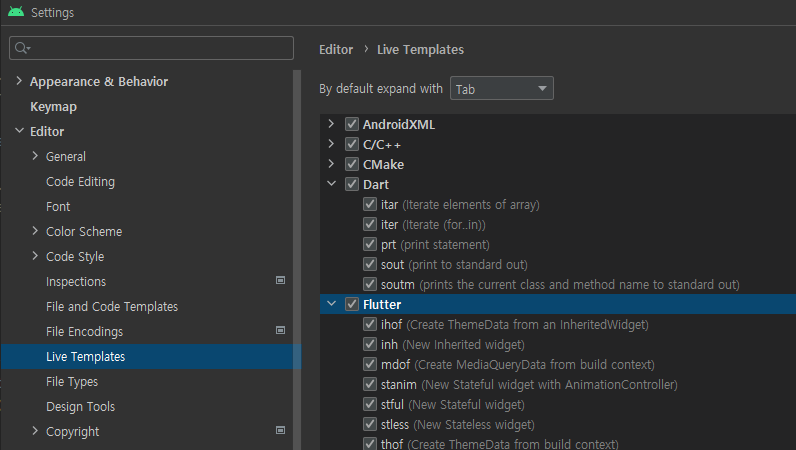
안드로이드 스튜디오에서 File > Settings...(MAC 은 Preferences...) 에 들어가보면, IDE 에서 기본적으로 만들어둔 live template(code snippet 단축 키워드)이 있다.
예를 들어 안드로이드 스튜디오에서 Flutter 로 코딩을 하고 있을 때, dart File에서 'st' 까지만 입력하면 자동완성 리스트 중에 'stful', 'stanim', 'stless' 가 추천되는 것을 확인할 수 있다.

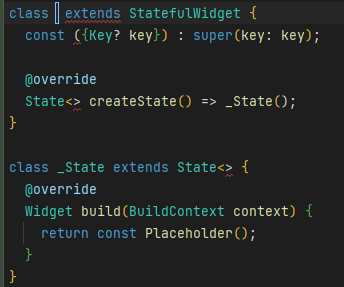
이 리스트 중에서 stful을 선택하거나, stful 전체를 입력하고 enter 해보면 아래와 같이 Stateful Widget을 정의하는데 필요한 기본적인 code structure가 완성되어 나온다.

이것이 live template 다.
그리고 우리는 자주 사용하는 code snippet 에 대해서 단축 키워드를 추가할 수 있다. 즉 커스텀 live template 를 만들 수 있다.
안드로이드 스튜디오는 IntelliJ 의 IDAE를 기반으로 만들어졌기 때문에 여기서 설명하는 live template 을 읽어보도록 하자
https://www.jetbrains.com/help/idea/using-live-templates.html
Live templates | IntelliJ IDEA
www.jetbrains.com
Live Template 제작하느 방법의 자세한 설명은 아래 링크를 참고하자.
https://www.kodeco.com/4979242-live-templates-in-android-studio-getting-started
Live Templates in Android Studio: Getting Started
In this tutorial, you’ll learn how to use and create live templates in Android Studio so you can write code more quickly.
www.kodeco.com
'끄적끄적' 카테고리의 다른 글
| 리안 도리스의 모닝 루틴을 적용해보자 (0) | 2024.12.20 |
|---|---|
| 커스텀 스니펫 만들기 (android studio/vs code) (0) | 2024.03.26 |
| gitignore.io 에서 .gitignore 생성하기 (0) | 2022.12.14 |
| 동영상 넣을 때 참고할 자료 & 문제 해결 (0) | 2021.12.16 |
| 내가 사는 곳 주변 회사들... (0) | 2020.01.07 |
- Total
- Today
- Yesterday
- Bluetooth
- firebase
- TextFormField
- 크롬
- 문제 해결
- 앱 프로그래밍
- Syncfusion
- Chrome
- addPostFrameCallback
- 한빛미디어
- 에러
- DART
- Flutter
- BLE
- 인사이트
- SizedBox
- 다트
- hide
- plugin
- 플러터
- IOS
- 디자인
- UI
- 앱개발
- UX
- 이미지
- TextField
- 앱
- error
- position
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
